So sánh 2 tính năng Responsive Web Design và Mobile Web
Ngày nay, các thiết bị di động nhỏ gọn như là điện thoại và máy tính bảng đang ngày càng được nhiều người dùng ưa chuộng và có phần vượt trội so với người dùng máy tính bởi vì sự tiện lợi và giá thành của nó, kéo theo đó lượng người dùng truy cập website từ thiết bị di động cũng gia tăng. Do đó khuynh hướng thiết kế một trang web có thể tương thích với mọi loại thiết bị là một điều tất yếu. Responsive Web Design và Mobile Web là 2 thiết kế phổ biến giúp website hiển thị tốt trên các thiết bị di động. Mỗi thiết kế đều có những ưu và nhược điểm riêng, và tùy thuộc vào nhu cầu sử dụng cũng như mục tiêu doanh nghiệp hướng đến mà chúng ta có thể lựa chọn phương án phù hợp nhất. Bài viết dưới đây của chúng tôi sẽ chỉ ra sự khác nhau cơ bản giữa Responsive Web Design và Mobile Web để các bạn có thể phân biệt và lựa chọn thiết kế phù hợp cho website của mình.

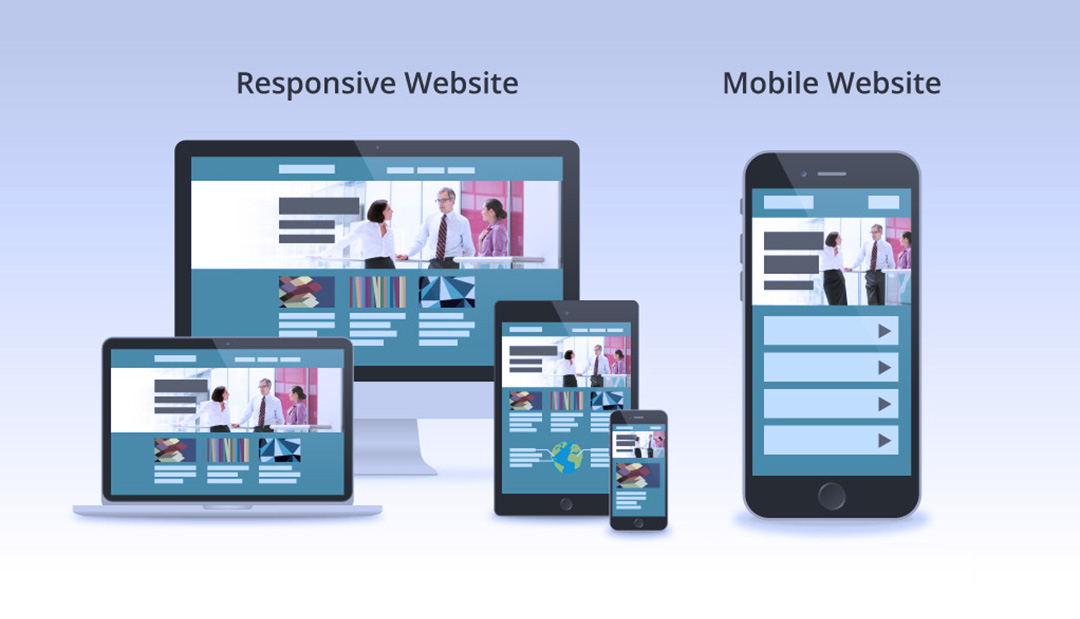
Reponsive Web Design và Mobile Web
Responsive Web Design là gì?
Responsive web là một phiên bản website hoạt động trên tất cả các thiết bị: máy tính để bàn, laptop, máy tính bảng, điện thoại di động,... với cùng một nội dung. Thiết kế responsive giúp trang web có thể tự điều chỉnh bố cục dễ dàng để hiển thị hoàn hảo trên mọi thiết bị. Là một lựa chọn tuyệt vời trong việc thiết kế trang web thu hút người dùng.
Ưu điểm:
- Tất cả nội dung được cung cấp một từ địa chỉ url duy nhất.
- Thiết kế nhất quán trên mọi thiết bị và cho trải nghiệm tốt đối với người dùng.
- Đơn giản hơn trong việc quản lý, cập nhật.
- Không thay đổi địa chỉ url do đó hiệu ứng truy cập cũng như các chỉ số đánh giá SEO của trang web thường sẽ tốt hơn.
Nhược điểm:
- Không phù hợp để truy cập trên những thiết bị cấu hình thấp và đời cũ.
- Tốc độ tải trang web có thể chậm hơn phiên bản mobile web do phải hiển thị đầy đủ thông tin.
- Khó khăn hơn trong việc sửa chữa và bảo trì web.
Mobile Web là gì?
Mobile web là một phiên bản riêng biệt so với website trên giao diện desktop thông thường, nó được thiết kế đặc biệt cho các thiết bị di động như smartphone hay máy tính bảng.
Đặc điểm nhận biết cơ bản nhất là website phiên bản mobile sẽ có thêm tên miền phụ “m.” trước tên miền chính. Ví dụ: m.thanhnien.vn, m.facebook.com,…
Khi dùng thiết bị di động truy cập các trang web này, ta sẽ được tự động chuyển sang phiên bản mobile.
Ưu điểm:
- Cho trải nghiệm tốt nhất với người dùng tùy theo từng thiết bị khác nhau, ngay cả trên các thiết bị và trình duyệt cũ.
- Có sự linh hoạt về chức năng so với phiên bản website trên máy tính.
- Tốc độ tải trang nhanh hơn do một số tính năng và dữ liệu không thích hợp khi truy cập trang web bằng thiết bị có màn hình nhỏ sẽ bị lược bỏ.
- Hạn chế phát sinh lỗi, việc kiểm soát và sửa lỗi cũng dễ dàng hơn.
Nhược điểm:
- Tốn thời gian và chi phí hơn do phải thiết kế 2 phiên bản website riêng biệt trên điện thoại và máy tính.
- Tốn công sức hơn trong việc cập nhật thông tin trang web.
- Ảnh hưởng đến quá trình SEO.
Kết luận:
Hai thiết kế trên đều có những ưu và nhược điểm khác nhau. Tuỳ theo nhu cầu sử dụng, khả năng tài chính cũng như ý kiến đóng góp của khách hàng mà chúng ta sẽ áp dụng linh hoạt sao cho phù hợp nhất. Một website có thể chỉ cần thiết kế Responsive là đủ, nhưng có khi chúng ta lại cần cả hai phương án Responsive Web Design và Web Mobile để đem lại trải nghiệm tốt nhất cho người dùng.
TRILUC.VN - địa điểm thiết kế website theo yêu cầu chuẩn SEO uy tín, chất lượng, là sự lựa chọn hoàn hảo cho website của bạn!
Nếu Quý khách hàng còn thắc mắc nào cần giải đáp hay muốn tìm hiểu thêm thông tin liên quan, hãy liên hệ với chúng tôi qua số hotline: 0903 754 989 để nhận được sự tư vấn và hỗ trợ kịp thời nhất!
