06 nguyên tắc phối màu trong thiết kế website cơ bản
Màu sắc đóng vai trò khá quan trọng trong bất cứ bản thiết kế website nào. Chúng làm cho bản thiết kế website trở nên sinh động và nổi bật hơn bao giờ hết. Sự kết hợp màu sắc như thế nào trong một bản thiết kế phụ thuộc vào khá nhiều yếu tố như văn hóa, đối tượng khách hàng mà website muốn hướng đến, phong cách của chủ sở hữu website.
Với nhiều năm kinh nghiệm trong lĩnh vực thiết kế website, Trí Lực hi vọng có thể giúp bạn lựa chọn được những màu sắc phù hợp nhất. Bài viết dưới đây sẽ giúp bạn tìm hiểu rõ hơn về 6 nguyên tắc phối màu cơ bản trên website nhằm mang đến một trang web hoạt động hiệu quả.

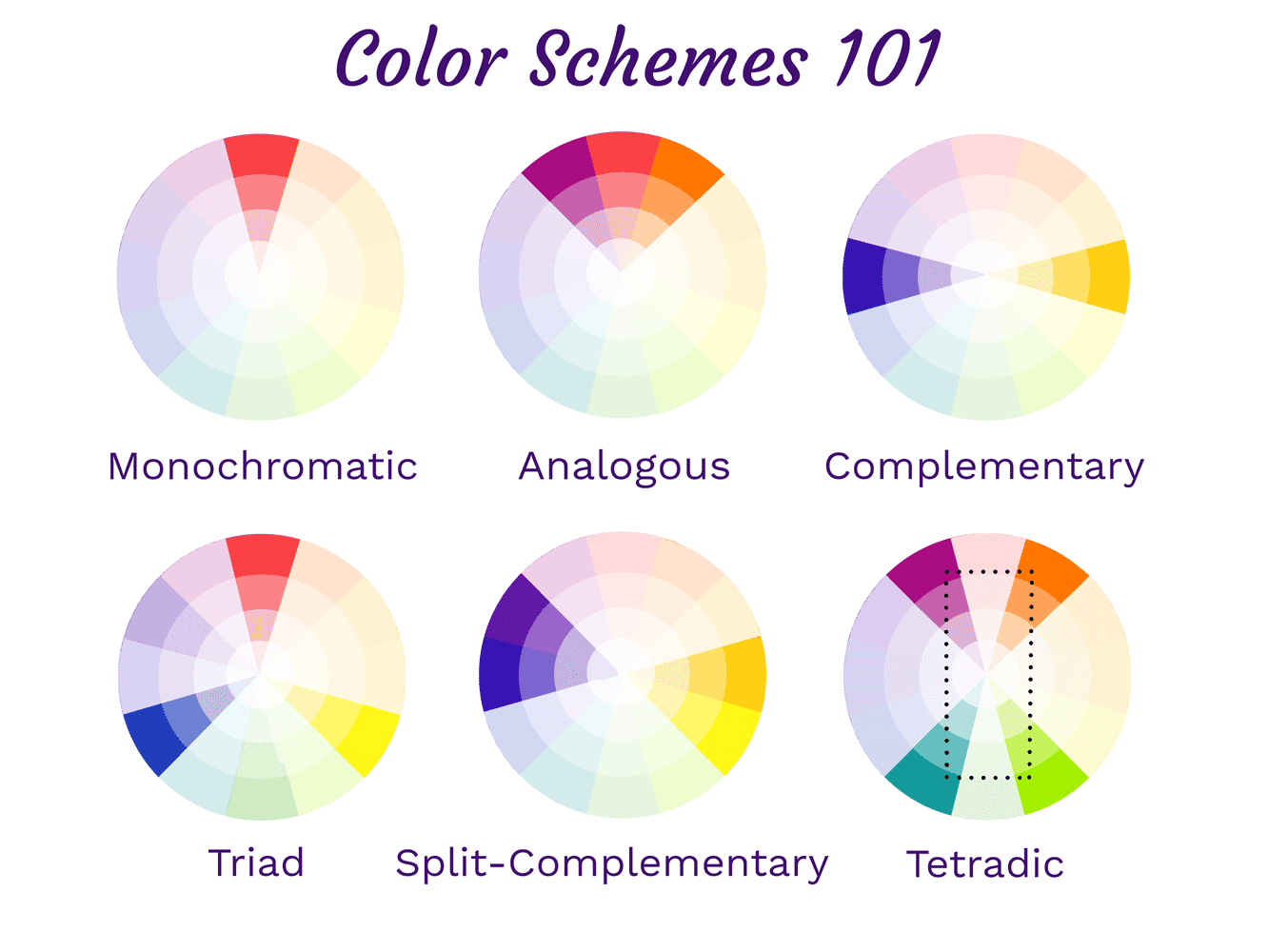
1. Phối màu đơn sắc (Monochromatic):
Phối màu đơn sắc là nguyên tắc đơn giản nhất trong các cách phối màu nhưng lại mang đến hiệu quả vô cùng cao. Với phương pháp này, bạn chỉ dùng một màu sắc duy nhất hoặc kết hợp nhiều sắc độ khác nhau của cùng 1 màu để tạo ra sự cộng hưởng.

Nguyên tắc này thường được dùng nhiều trong các thiết kế website mang phong cách tối giản. Không quá cầu kỳ, phức tạp, phối màu đơn sắc đem lại cảm giác thoải mái và dễ chịu cho độc giả, người xem. Hơn thế nữa, nó còn giúp mắt chúng ta không bị đánh lạc hướng và hoàn toàn tập trung vào các yếu tố quan trọng trên website như hình ảnh hay nội dung. Từ đó làm cho trang web trở nên nội bật và thu hút hơn.
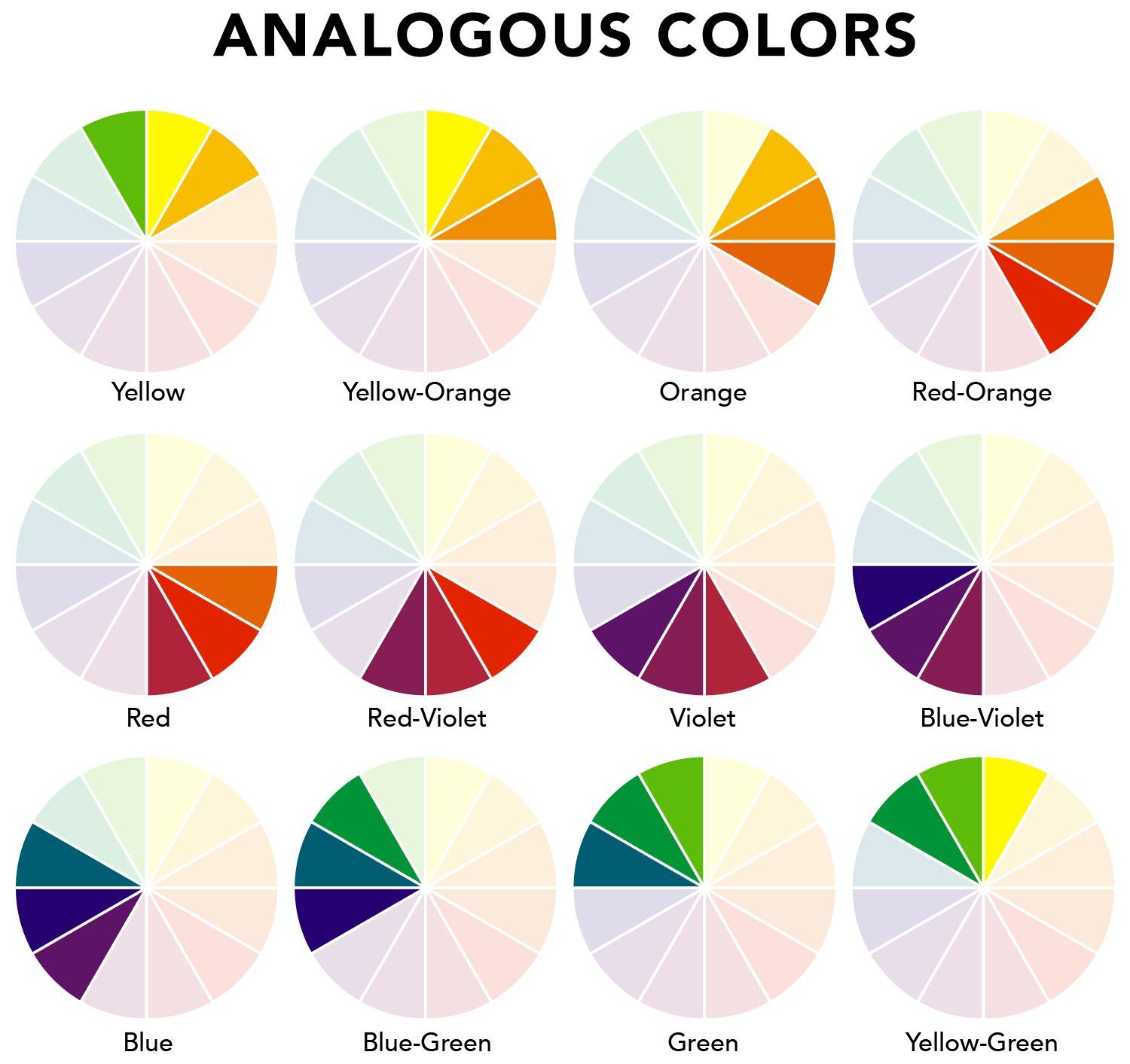
2. Phối màu tương đồng (Analogous):

Khác biệt với phối màu đơn sắc, phương pháp phối màu tương đồng có sự đa dạng hơn về màu sắc. Số màu được áp dụng thường là 3 màu liên tiếp trong một vòng tròn màu. Trong 3 màu sắc đó sẽ có một màu chủ đạo, màu khác biệt và màu tập trung vào các phần chi tiết. Bạn sẽ luôn tìm thấy sự dễ chịu, hòa hợp ở mỗi thiết kế website doanh nghiệp sử dụng cách phối màu này.
Xem thêm: Hướng dẫn thiết kế Banner cho website đẹp mắt
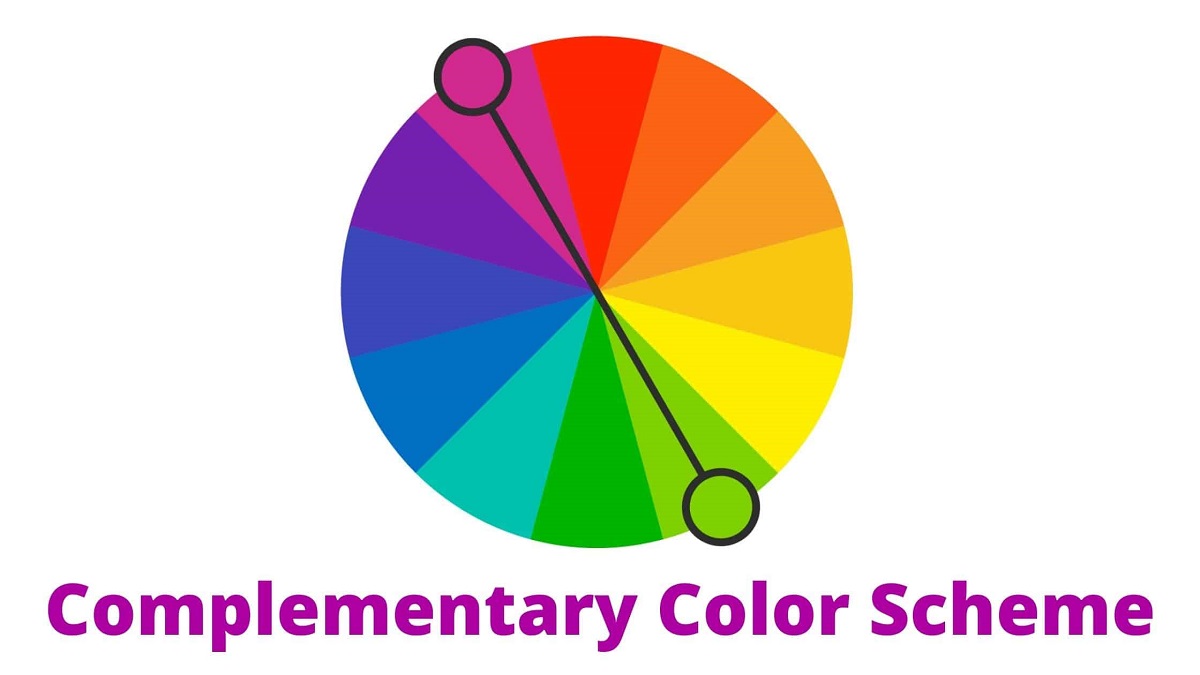
3. Phối màu bổ túc trực tiếp (Complementary):

Đây là nguyên tắc sử dụng những cặp màu đối xứng nhau trên vòng tròn tạo ra sự năng động và tràn đầy sức sống cho website. Tương tự như cách phối màu tương đồng, các nhà thiết kế sẽ chọn một màu chủ đạo sau đó kiếm một màu đối xứng với nó làm phụ. Cách phối màu này cho phép bạn tạo điểm nhấn cho các chi tiết quan trọng trên website.
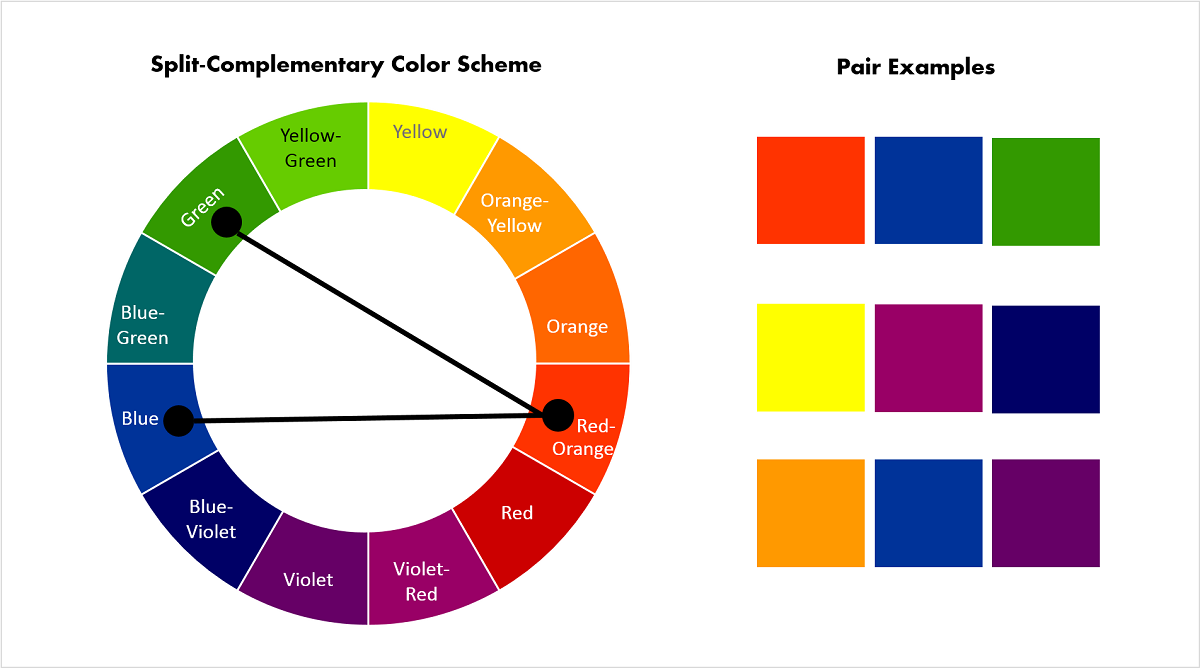
4. Phối màu bổ túc xen kẽ (Split-Complementary):

Xen kẽ được xem là nguyên tắc phối màu phổ biến và được ưa chuộng nhất bởi sự thu hút và gây ấn tượng mạnh đến người dùng trên mỗi website. Cách phối màu này được tạo bởi 3 màu trên 3 vị trí khác nhau của vòng tròn và tạo nên hình tam giác cân. Bên cạnh đó, bạn cũng có thể sử dụng thêm một màu thứ 4 nhưng màu này phải tạo nên sử đối xứng với 1 trong 2 màu ở đáy của tam giác. Màu sắc chủ yếu được lựa chọn cho cách phối màu này là đen và trắng, tô điểm thêm một số màu như đỏ, xanh.
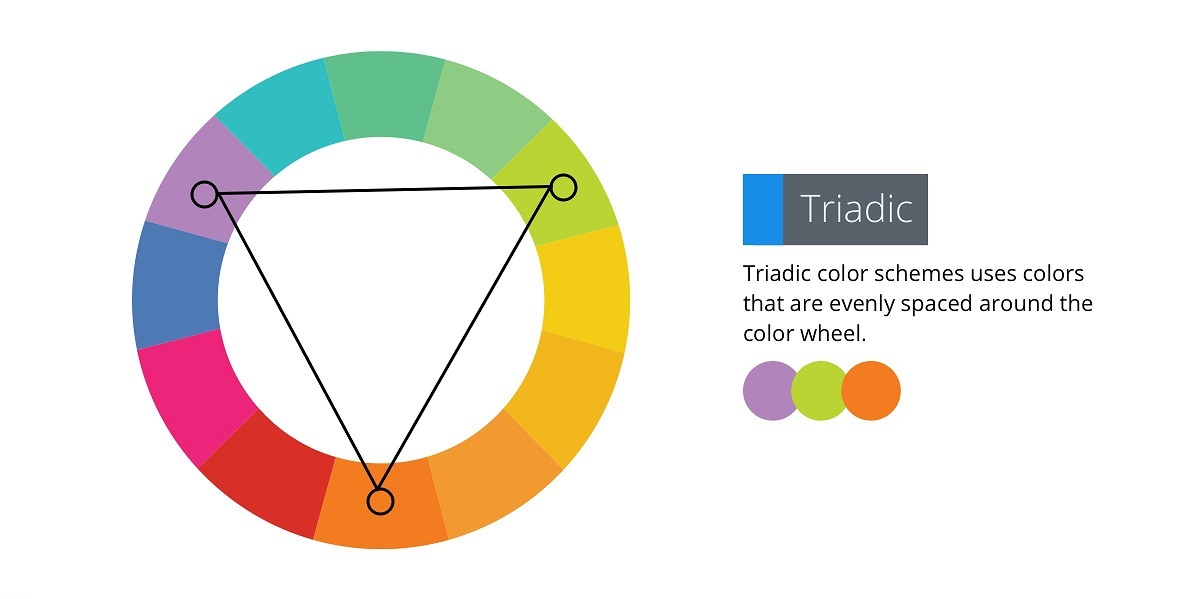
5. Phối màu bổ túc bộ ba (Triadic):

Đây là nguyên tắc phối màu an toàn nhất trong các cách phối màu. Nếu như cách phối màu xen kẽ tạo nên tam giác cân thì cách phối màu này hình thành nên 1 tam giác đều tại 3 góc khác nhau trên hình tròn màu sắc. Với 3 vị trí cân đối khác nhau ấy chúng tạo nên sự cân bằng trên website. Dù nguyên tắc này khó tạo được điểm nhấn thực sự trên trang web nhưng chính sự hài hòa, cân bằng ấy lại giúp cho các website được tiếp nhận và nhận nhiều phản hồi tốt từ phía khách hàng.
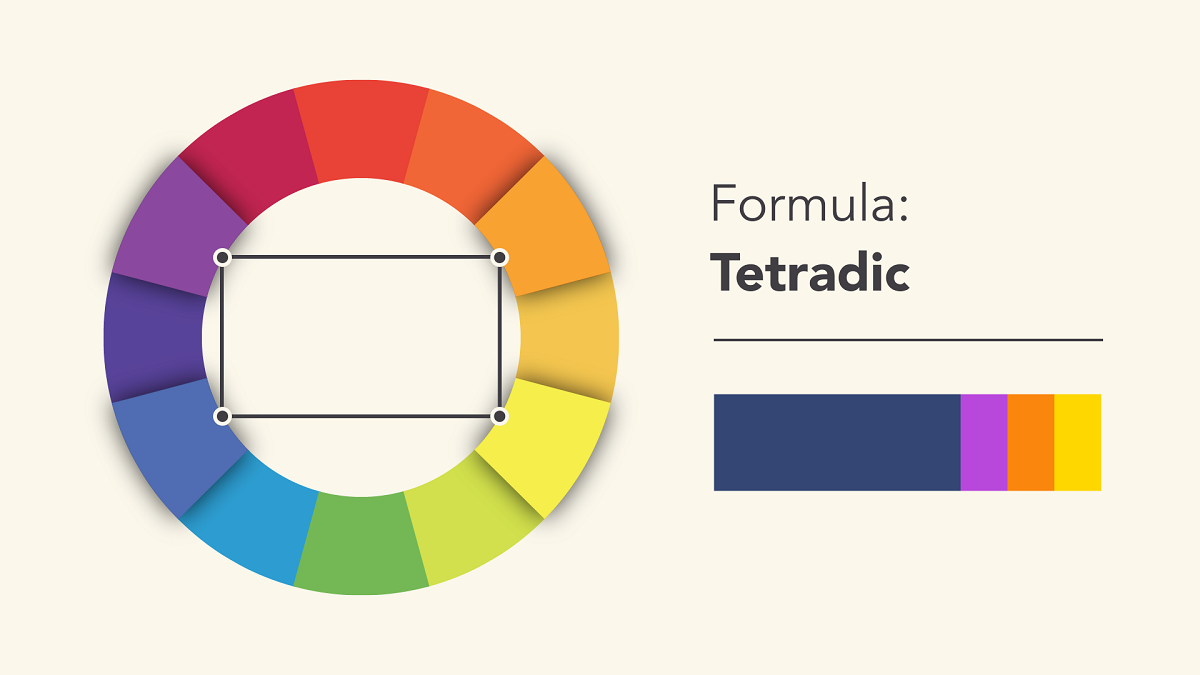
6. Phối màu bổ túc bộ bốn (Tetradic):

Bổ túc bộ 4 được xem là cách phối màu phức tạp nhất trong các cách phối màu trên thiết kế website. Nó mang đến sự hiện đại, mới mẻ và phù hợp với nhiều xu hướng thiết kế web hiện nay. Nguyên tắc này được hình thành với 2 cặp màu bổ túc trực tiếp. Sự đối nghịch cũng như bổ sung lẫn nhau giữa 2 cặp màu này chính là điểm mạnh tạo nên sự khác biệt đặc trưng. Mẹo nhỏ khi chọn cách phối màu này là cân bằng tốt giữa 2 gam màu nóng và lạnh.
Lời kết:
Nên chọn màu gì, phối màu ra sao để tạo nên sự khác biệt và dấu ấn trong lòng độc giả. Đó là những điều cần thiết để bạn sở hữu một thiết kế website chuyên nghiệp.
Hãy liên hệ với Trí Lực ngay hôm nay nếu bạn đang gặp phải khó khăn, cần sự hỗ trợ hay tư vấn từ một đơn vị thiết kế website uy tín.
