7 nguyên tắc cơ bản khi thiết kế giao diện người dùng
Bạn đang trong quá trình thiết kế website hay đang tìm hiểu về công việc này? Nếu vậy thì bạn sẽ phải biết thiết kế giao diện người dùng (User Interfaces - UI), và trong tương lai gần, vai trò của việc này sẽ ngày càng trở nên quan trọng hơn nữa. Trong khi các trang web ngày nay có giao diện người dùng đơn giản, không có gì khác ngoài điều hướng và các hình thức liên lạc, sự nổi lên của các công nghệ và tiêu chuẩn mới sẽ tạo ra nhu cầu về trải nghiệm năng động và tùy biến hơn. Chắc chắn điều này có nghĩa là đầu tư nhiều vào giao diện người dùng hơn. Vậy chúng ta hãy xem những gì bạn cần phải ghi nhớ.
1. Nguyên tắc rõ ràng:
Người dùng thường sẽ tránh các yếu tố giao diện không có ý nghĩa rõ ràng.

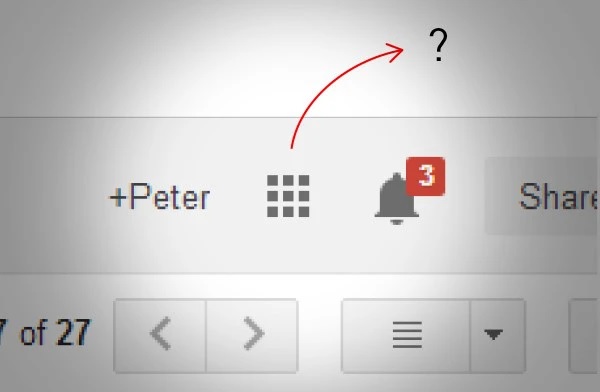
Giao diện người dùng mới của Gmail
Bạn có đang sử dụng Gmail không? Trước lần cập nhật mới nhất, Gmail đã có điều hướng văn bản rất rõ ràng trên đầu trang - Lịch, Drive, Bảng tính và các dịch vụ khác của Google có sẵn khi nhấn vào nút. Sau đó, Google quyết định “đơn giản hóa” và di chuyển tất cả mọi thứ vào phía sau một biểu tượng trừu tượng. Kết quả là hầu hết mọi người không bao giờ chú ý đến biểu tượng đó và Gmail bắt đầu nhận được một loạt các yêu cầu hỗ trợ. Mọi người thường tránh và bỏ qua những điều họ không thể hiểu được - đó là bản chất tự nhiên của con người. Tránh thiết kế các yếu tố giao diện khiến cho mọi người thắc mắc không biết để làm gì, bởi vì sẽ chẳng ai bận tâm tìm hiểu.
2. Nguyên tắc hành động ưu tiên:
Người dùng sẽ cảm thấy thoải mái hơn khi họ hiểu những hành động ưu tiên là gì.

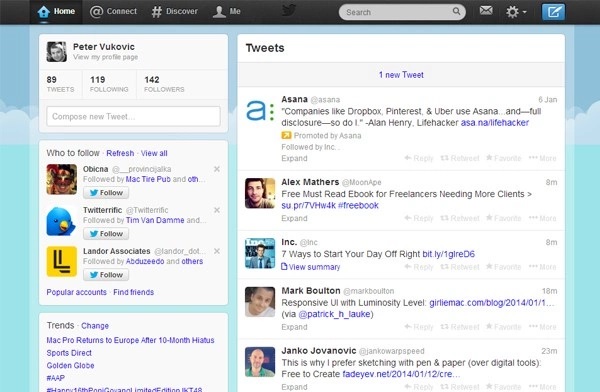
Giao diện người dùng của Twitter
Nhìn vào màn hình Twitter ở trên. Bạn có nghĩ rằng người dùng mới sẽ hiểu những gì họ phải làm? Rõ ràng là họ nên bắt đầu đăng tweet. Tuy nhiên, nút “Compose new tweet” (soạn tweet mới) ở góc trên bên phải lại không mấy rõ ràng (nguyên tắc rõ ràng) và khung nhập nội dung ở thanh bên trái bị pha trộn khá nhiều với môi trường. Từ quan điểm thiết kế, có vẻ như Twitter muốn người dùng tìm kiếm cái gì đó hoặc sử dụng một trong các tùy chọn ở menu điều hướng bên tay trái, vì đó là những yếu tố giao diện nổi bật nhất. Không nên để người dùng thắc mắc phải làm gì tiếp theo - những hành động ưu tiên cần phải rõ ràng.
3. Nguyên tắc bối cảnh:
Người dùng mong đợi nhìn thấy các điều khiển giao diện ở gần với đối tượng mà muốn kiểm soát.

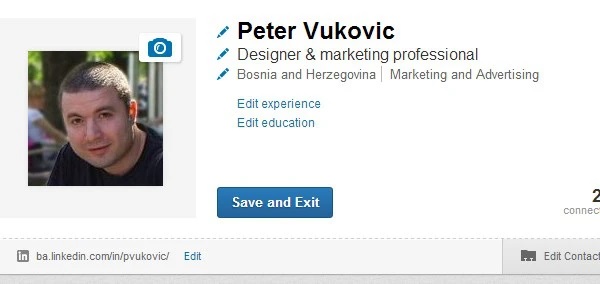
Giao diện người dùng của LinkedIn
Làm thế nào để bạn chỉnh sửa tên của mình trên Facebook? Bạn vào Settings ở góc trên bên phải, nhấp vào Cài đặt tài khoản, tìm tên và nhấp vào Chỉnh sửa. Làm thế nào để bạn thực hiện điều tương tự trên LinkedIn? Bạn chỉ cần nhấp vào hình chiếc bút chì bên cạnh tên của mình. Người dùng sẽ luôn mong đợi nhìn thấy các yếu tố giao diện trong bối cảnh của đối tượng mà họ muốn kiểm soát. Điều này tương ứng với cuộc sống thực tế: khi bạn nổ bỏng ngô, bạn để ngô vào lò vi sóng và bật công tắc trên thiết bị đó. Sẽ không hề thực tế khi lò vi sóng hướng dẫn bạn đi xuống cầu thang, mở tầng hầm, tìm hộp điện và bật công tắc G-35 để bắt đầu nổ bỏng ngô (tương tự như ví dụ thay đổi tên của Facebook). Giữ mọi thứ thuận tiện cho người sử dụng - nếu cái gì đó có thể được chỉnh sửa, thay đổi hoặc kiểm soát, hãy đặt các điều khiển ngay bên cạnh nó.
4. Nguyên tắc mặc định:
Người dùng sẽ ít khi thay đổi các thiết lập mặc định. Bạn có quen thuộc với nhạc chuông gốc của Nokia không? Hẳn là có - nó đã từng là nhạc chuông phổ biến nhất trên hành tinh này. Tại sao ư? Vì đó là nhạc chuông mặc định và hầu hết mọi người không bao giờ thay đổi nó. Những thứ mặc định thường có ảnh hưởng rất mạnh mẽ, ví dụ như:
- Hầu hết mọi người đều để nền và nhạc chuông mặc định trên điện thoại của họ.
- Hầu hết mọi người (kể cả bạn) không bao giờ thay đổi các thiết lập nhà sản xuất trên TV của họ.
- Hầu hết mọi người sẽ không bao giờ thay đổi nhiệt độ mặc định của tủ lạnh,...

Nguyên tắc mặc định
Chúng ta không chú ý đến những thứ mặc định, nhưng chúng thống trị thế giới của chúng ta. Vì vậy, hãy đảm bảo rằng tất cả các giá trị mặc định là hữu ích và thiết thực nhất có thể - sẽ an toàn khi giả định rằng một số người sẽ không bao giờ thay đổi chúng.
5. Nguyên tắc hành động hướng dẫn:
Người dùng có khả năng sẽ thực hiện một việc gì đó nếu họ được đề nghị để làm điều đó. Có một sự khác biệt lớn giữa việc mong đợi người dùng sẽ tự mình làm điều gì đó và đề nghị trực tiếp họ làm điều đó.

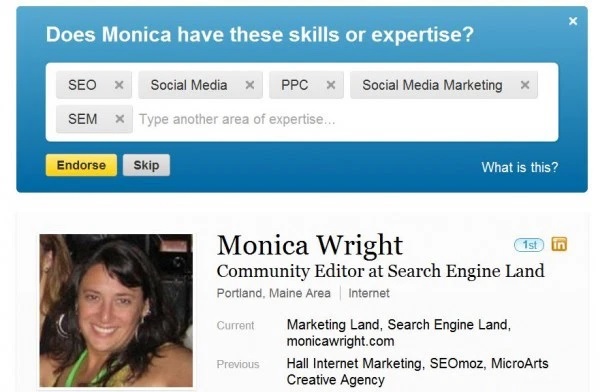
Giao diện người dùng của LinkedIn
Ví dụ, khi LinkedIn giới thiệu tính năng Endorsement (xác nhận), họ không mong đợi người dùng sẽ tìm hiểu xem cách sử dụng nó như thế nào. Thay vào đó, LinkedIn tạo ra banner kêu gọi hành động rất dễ nhận thấy xuất hiện ngay trên trang cá nhân. Điều đó, kết hợp với thực tế là mọi người thích đưa ra xác nhận, đã giúp chức năng này tạo ra thành công rất lớn. Bài học: nếu bạn muốn người dùng làm việc gì đó, hãy đề nghị họ một cách không do dự.
6. Nguyên tắc thông tin phản hồi:
Người dùng sẽ cảm thấy tin tưởng hơn khi bạn cung cấp thông tin phản hồi một cách rõ ràng và liên tục. Đây là logic đơn giản - người dùng cảm thấy giao diện của bạn đang phản hồi hành động thì họ sẽ càng cảm thấy tin tưởng hơn.

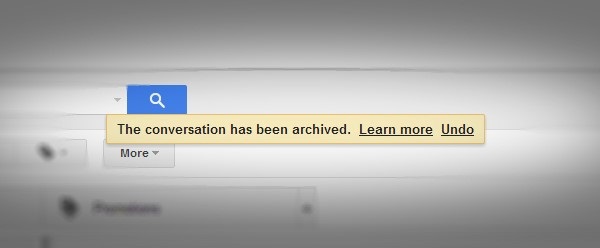
Giao diện người dùng của Gmail
Gmail là một ví dụ tuyệt vời của thông tin phản hồi tốt. Bạn sẽ nhận được thông báo rõ ràng cho mỗi hành động mà bạn thực hiện, bao gồm các liên kết Tìm hiểu thêm (Learn more) và Hoàn tác (Undo). Điều này giúp cho mọi người cảm thấy họ có quyền kiểm soát và tin tưởng sử dụng sản phẩm thêm lần nữa.
7. Nguyên tắc đơn giản:
Người dùng sẽ sẵn sàng để thực hiện một hành động phức tạp hơn nếu nó được phân chia thành các bước nhỏ hơn.

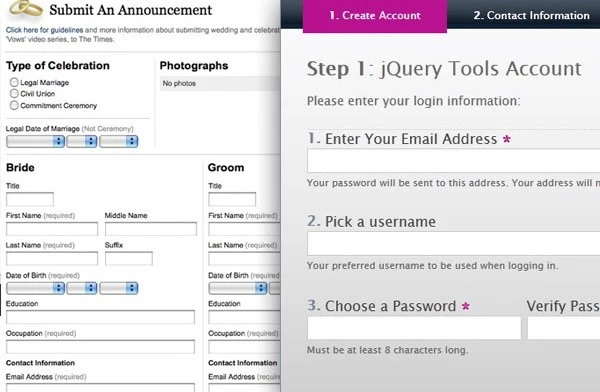
Giao diện biểu mẫu thông thường
Hãy so sánh biểu mẫu ở bên trái với biểu mẫu ở bên phải trong hình trên. Cả hai đều có số lượng các mục phải điền vào tương tự nhau, nhưng biểu mẫu bên phải dễ dàng để quản lý hơn nhiều. Tất cả chúng ta đều ghét điền vào các biểu mẫu dài dòng và phức tạp, bởi vì chúng có vẻ nhàm chán, gây bối rối và khó để kiểm tra lại. Nhưng nếu bạn phân chia biểu mẫu đó thành một số bước và hiển thị thanh tiến trình, mọi thứ sẽ trở nên dễ dàng quản lý hơn. Đây là nguyên tắc đơn giản - mọi người sẽ thích hoàn thành 10 nhiệm vụ nhỏ hơn so với 1 nhiệm vụ khổng lồ. Các nhiệm vụ nhỏ trông sẽ có vẻ không đáng sợ và đem đến cho chúng ta cảm giác hoàn thiện một khi hoàn thành chúng.
Lời kết:
Có một lý do khiến chúng tôi quyết định sử dụng từ “nguyên tắc” trong bài viết này: gần như chưa bao giờ có trường hợp vi phạm nguyên tắc nào có thể tạo ra kết quả thuận lợi hơn. Sẽ có hậu quả khi vi phạm các nguyên tắc này và nó thường đi kèm với việc những người dùng cảm thấy khó chịu sẽ rời đi vì giao diện người dùng tồi của bạn. Thiết kế giao diện người dùng là một nhiệm vụ nhạy cảm và rất có trách nhiệm. Các nguyên tắc trên đây sẽ giúp bạn làm điều đó tốt hơn và nếu bạn quyết định phá vỡ chúng, hãy đảm bảo rằng bạn có một lý do rất tốt.
